このサイトのヘッダーはhtml,css,JavaScriptを使い、マウスカーソルの方を目玉が向くようにしています。スマホはgifアニメ画像にしています。
下記を参考に微調整をして完成させました。ありがとうございます!
https://qiita.com/cajonito/items/7e45309a180e1a905337
作ったとはいえほとんどコピペで理解していないところも多々あるので、いずれ記事にしようと思いますが、実はフッター部分にも似た画像を入れています。
この記事のアイキャッチにあるものです。
これはgif画像なのですが、Scratchというプログラミングツールを使い、動きを作った後、
ScreenToGifというソフトで動かしている場面を撮影し、gifアニメにしてサイトにアップロードしています。
ScreenToGifはWINDOWS用アプリなので、MacだとLICEcapというアプリが同様のことが出来るようです。
https://medium.com/veltra-engineering/licecap-ec68bd3d05c4
gifデータは重くなるものもありますが、ただ動くだけでも結構楽しいし、結構簡単なので、作り方をご紹介します。
Scratchでマウスカーソルを向くプログラムを作る
Scrathについて
現在小学校のプログラミング教育で多く使われているのが「Scratch」というプログラミングツールです。少し説明させていただくと、初学者向けプログラミングツールという位置づけだと思います。小学生向けではなく初学者向けです。
タイピングに慣れていなくてもドラッグ&ドロップでブロックを動かせばプログラミングが出来るので、プログラミングで初心者を挫折させる最初の壁として君臨するタイピングの壁が低くなっています。もちろんタイピングも必要な部分もありますが、必要に応じて覚えればいいようになっています。
私もプログラミングを学び始めたときはコロンなのかセミコロンなのか、ピリオドなのかコンマなのか、どこかに全角スペースが入っていて半泣きになっていたりしましたが、それはプログラミングで最初に立ちはだかる壁ではないと思います。
プログラミングに慣れていないうちはどこが問題なのかもわからないので、できるだけ障壁をなくした方がプログラミングに親しみやすいと思います。アカウントを取らなくても無料でブラウザでプログラミングできますので、大人でも「プログラミングが難しそう」と思っている人は触ってみてください。
ファイルを作る
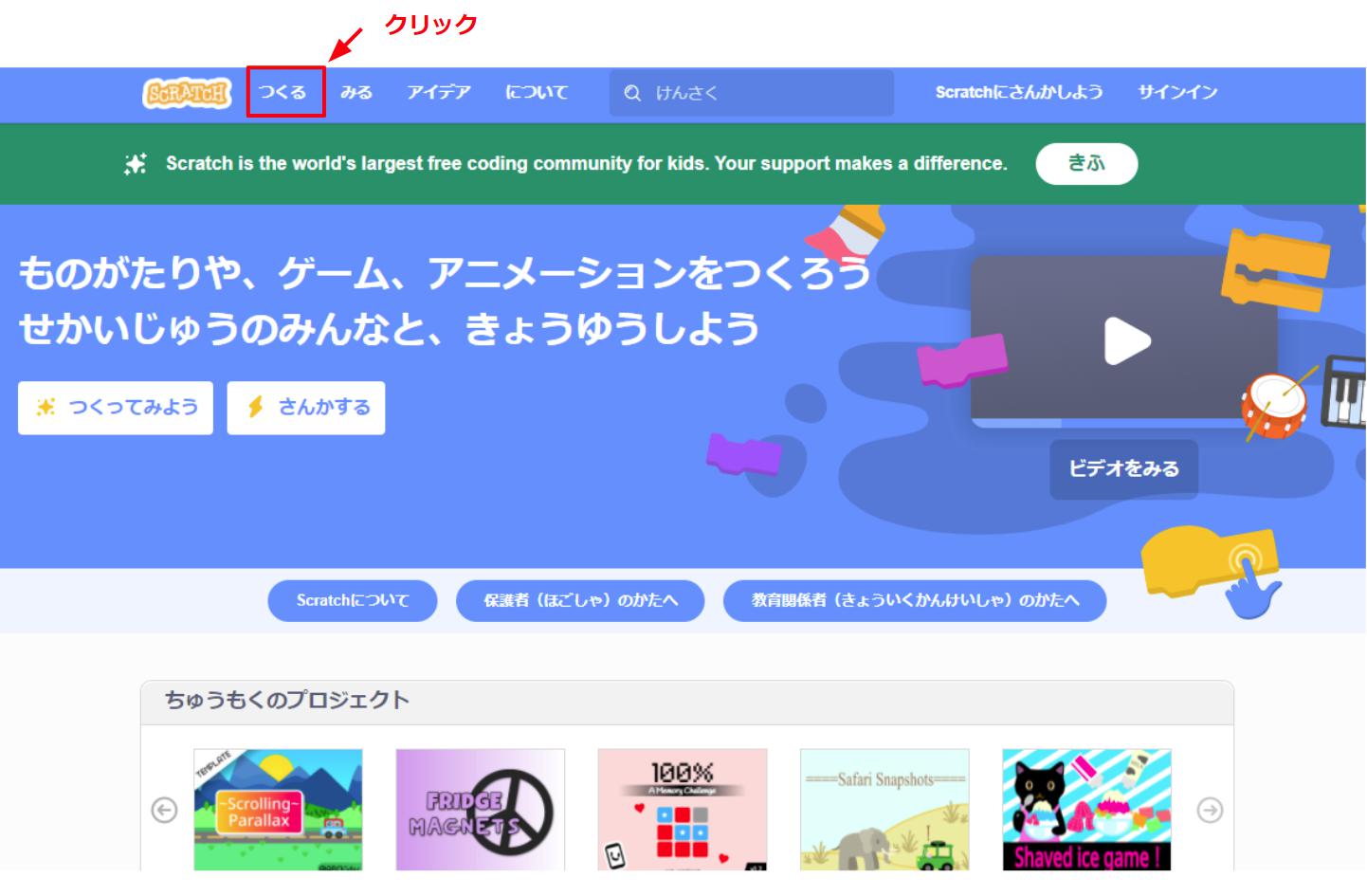
Scratchのサイトに行き、左上の「つくる」をクリックしてください。新しいファイルが作られます。

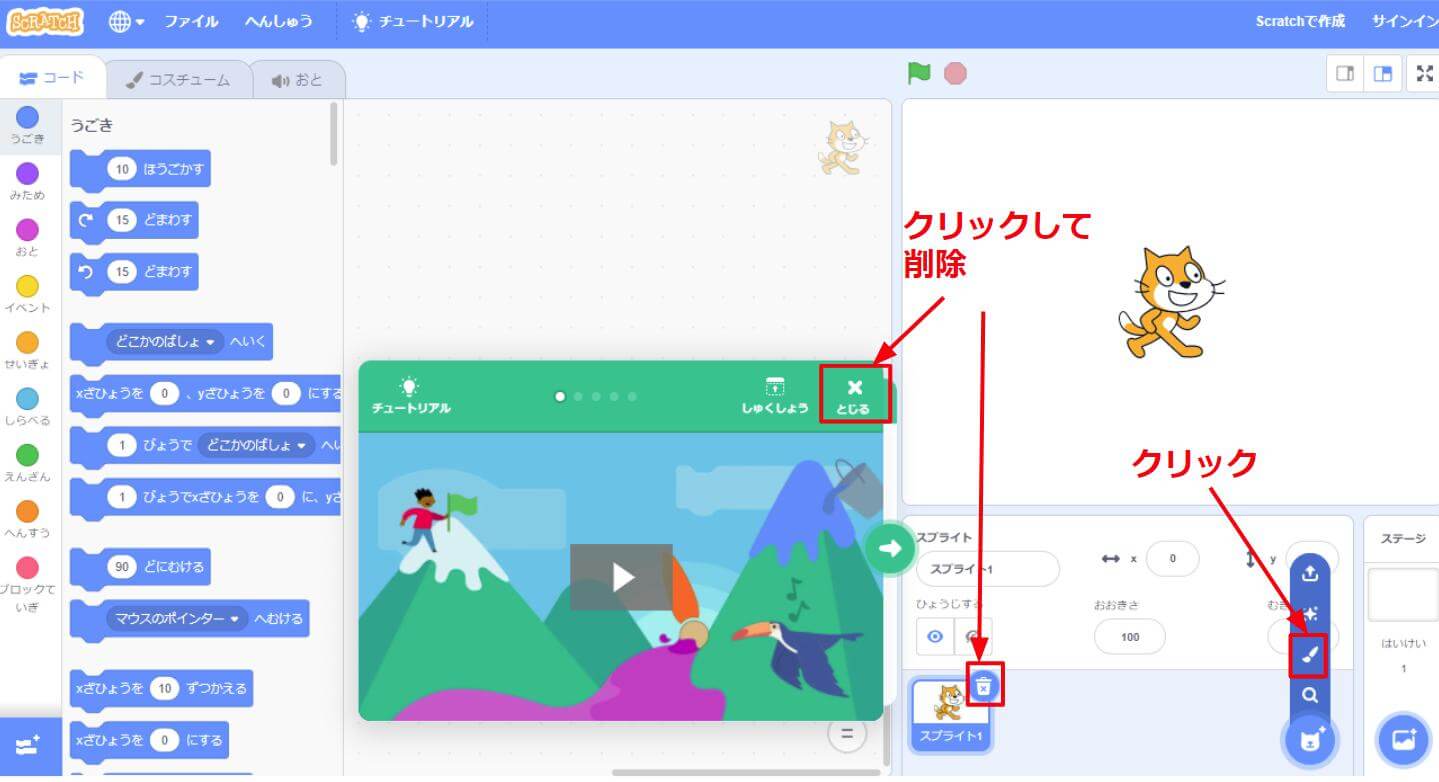
左の簡単なチュートリアルビデオとデフォルトで出てくるネコはいらないので、赤線の箇所をクリックして削除、右下のネコのアイコンにマウスオーバーするとアイコンが5つ出てきますので、筆のアイコン「えがく」をクリックしましょう。

画像データを作る
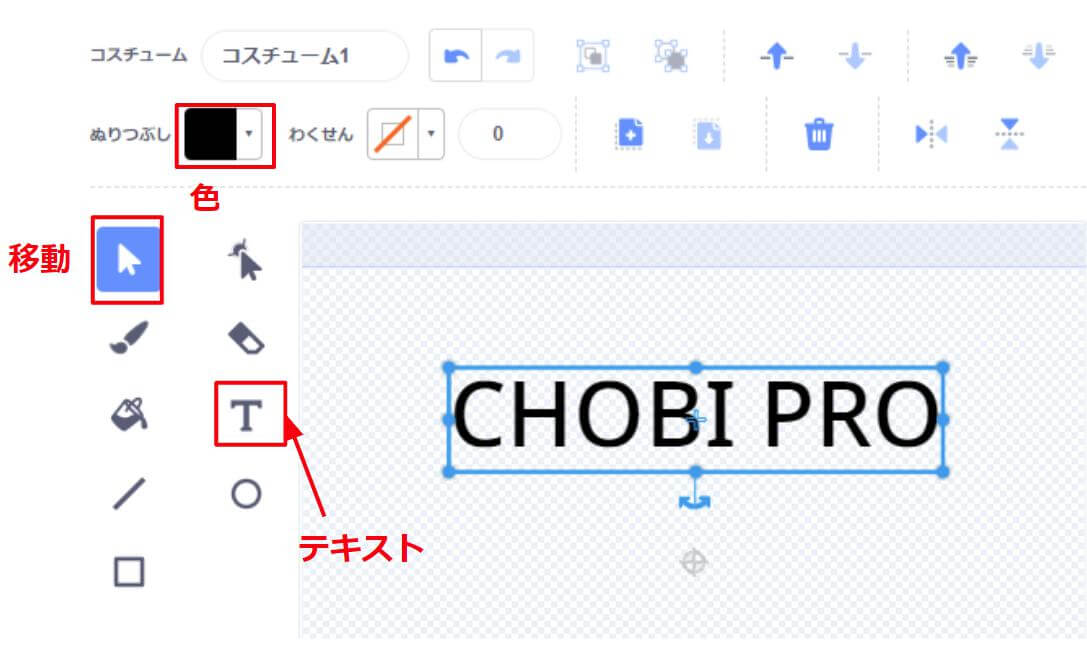
テキストを打ちます。
テキストを矢印ツールで選択するとバウンディングボックス(四角のところどころに丸がついているもの)が出てきますので、角についている丸をドラッグすると比率が同じ形で拡大縮小できます。角と角の中間の丸をドラッグすると比率を変えて拡大縮小できます。

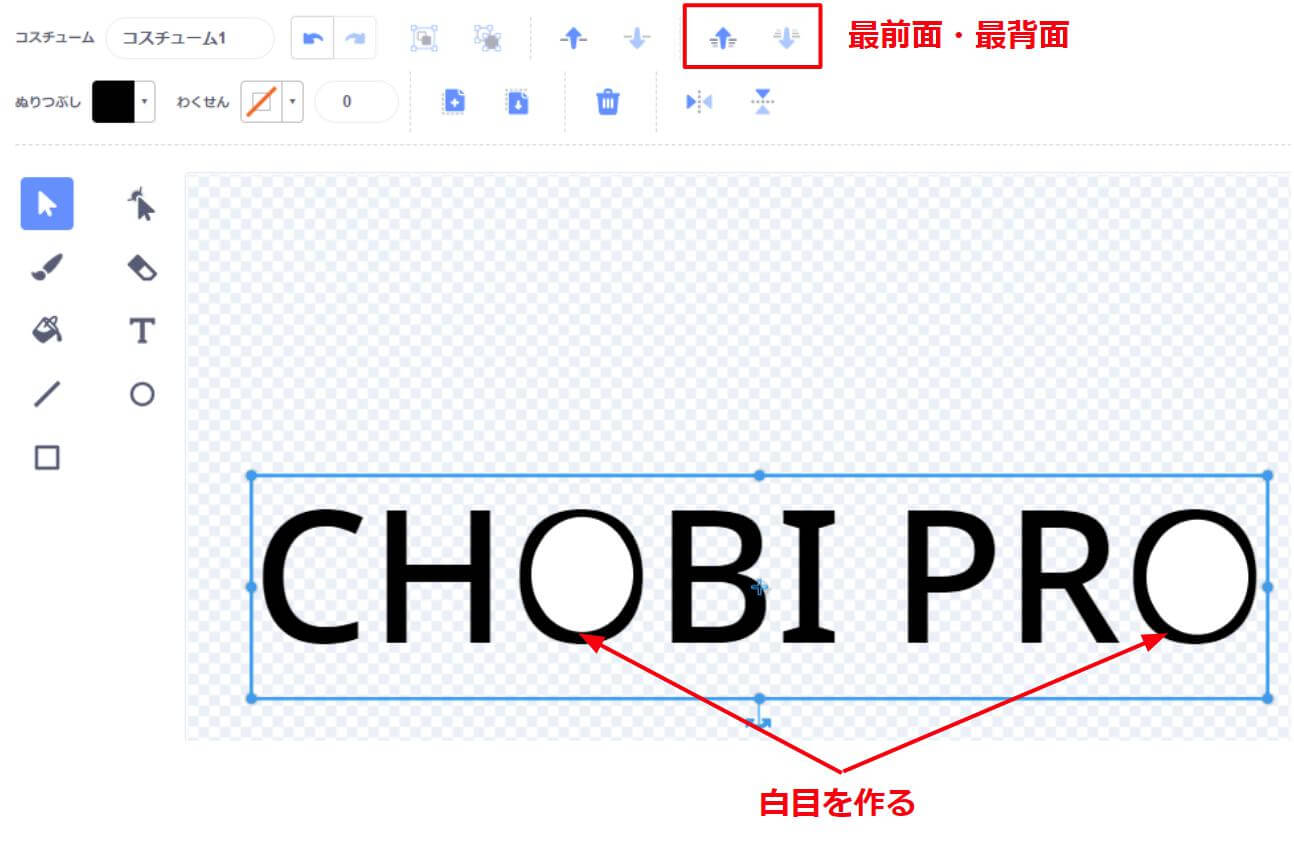
目の白い所は白丸を入れて背景色があっても白目が見えるようにします。
ロゴをクリックし、最前面ボタンを押して最前面に来るようにします。

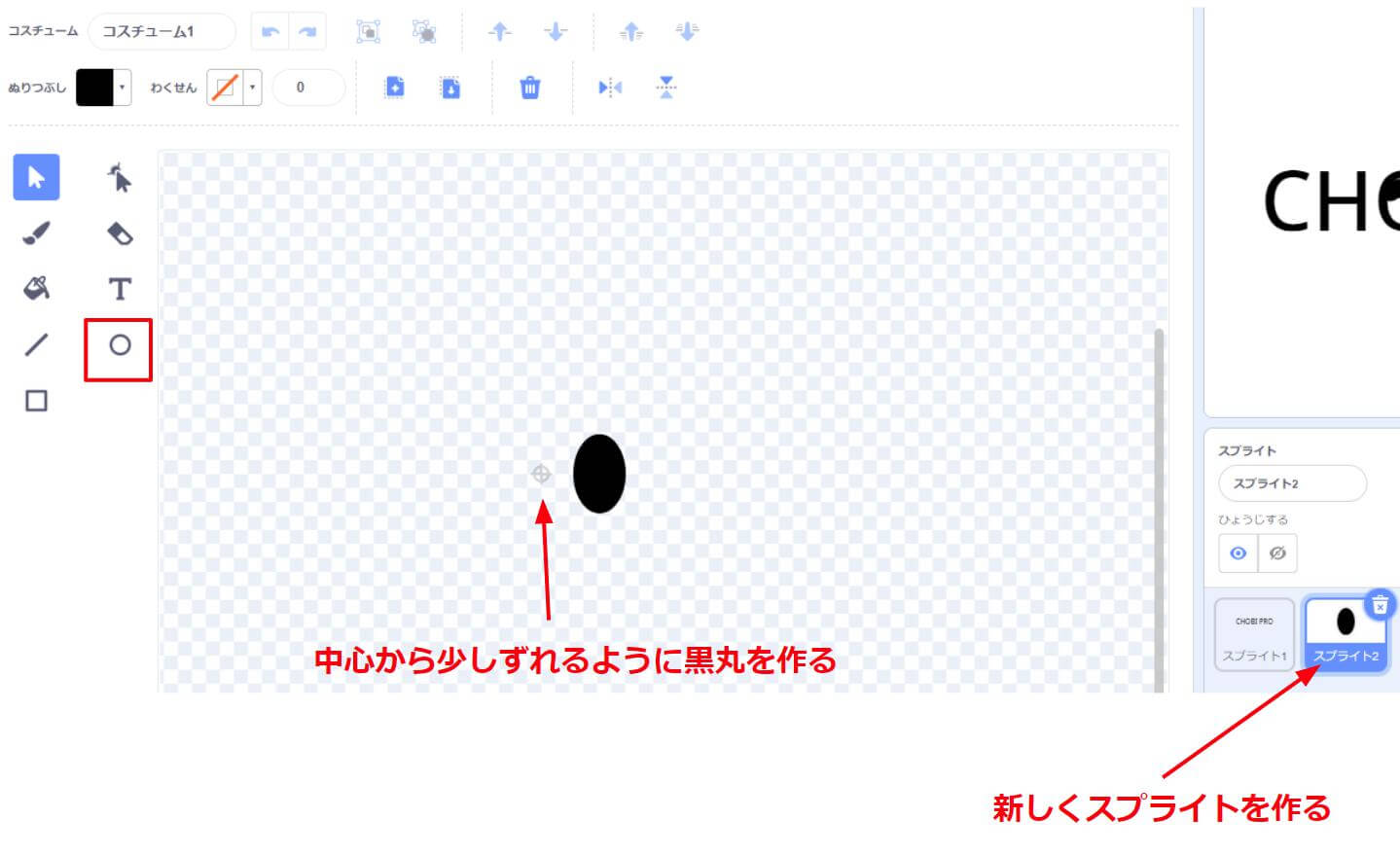
新しく黒目のスプライトを作ります。少し見づらいのですが、黒目は中心より右に置きます。
そうすることで目がマウスのポインターの方を向くように出来ます。

プログラムを作る
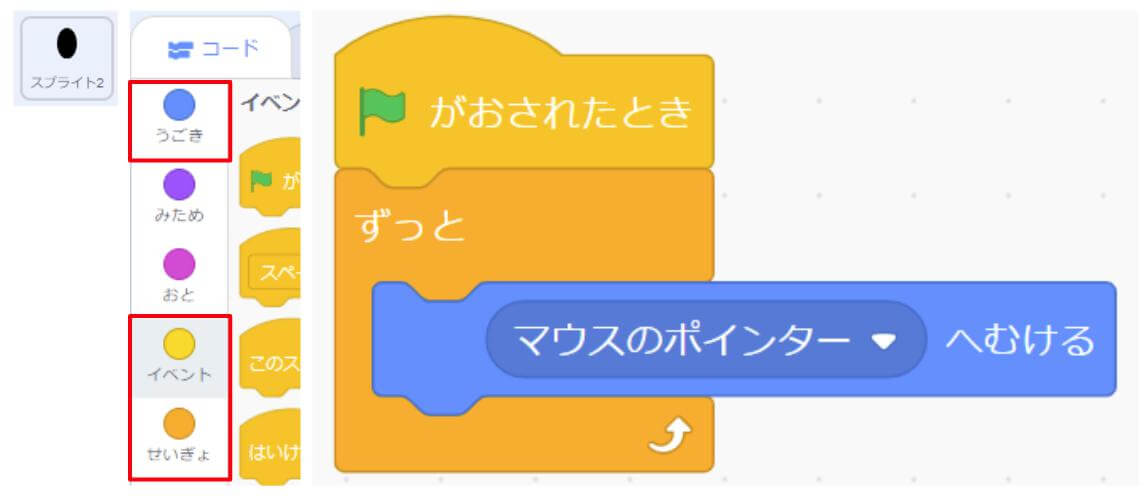
プログラムはシンプルです。
「旗が押された時、ずっとマウスのポインターへ向ける」これだけです。
Scratchのブロックは色で分けられていますので、色をヒントにプログラムを作ってください。
上手く白目の中に入らない場合はサイズや位置を調整するなどしてみてください。

黒目のスプライトを右クリックして複製します。複製するとプログラムも同様に複製されます。
左目と同様に位置を調整してください。
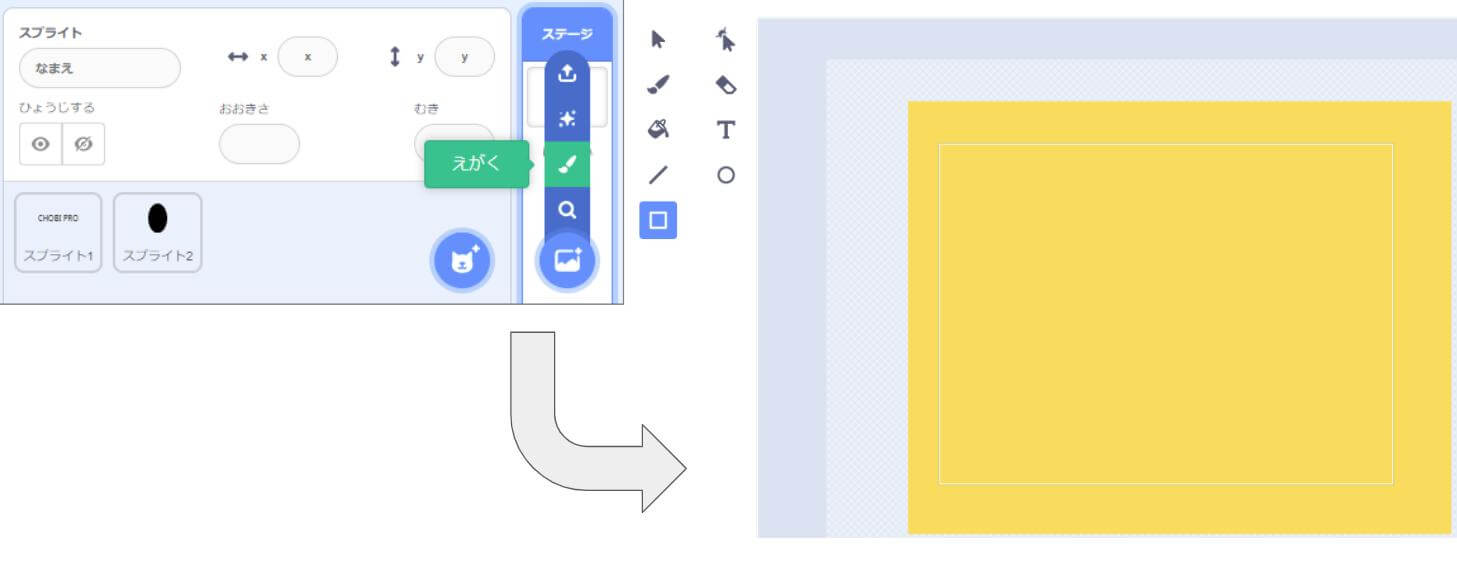
背景を作る
右下のステージの下のアイコンにマウスオーバーし、「えがく」をクリックし、背景の色を付けます。

これで完成なので、緑の旗をクリックしてちゃんと動くか確かめましょう。
もしファイルを保存したい場合は左上のファイルから「コンピューターに保存する」をクリックすればローカル保存できます。
アカウントを作成すれば、データはクラウド保存できます。
ScreenToGifで動く様子をgifアニメにする
それではScreenToGifをインストールしましょう。
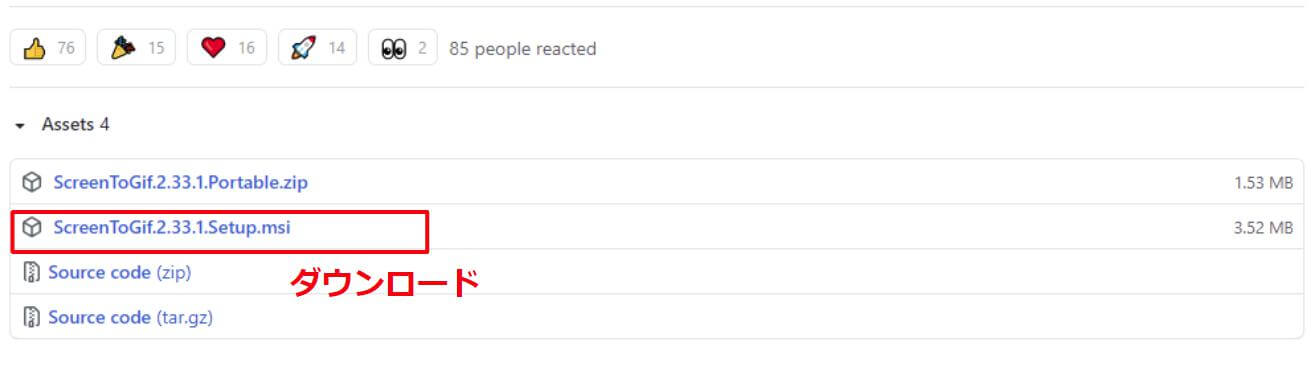
https://github.com/NickeManarin/ScreenToGif/releases
少しスクロールして2021年8月13日ではScreenToGif.2.33.1.Setup.msiと書かれているファイルをダウンロードします。

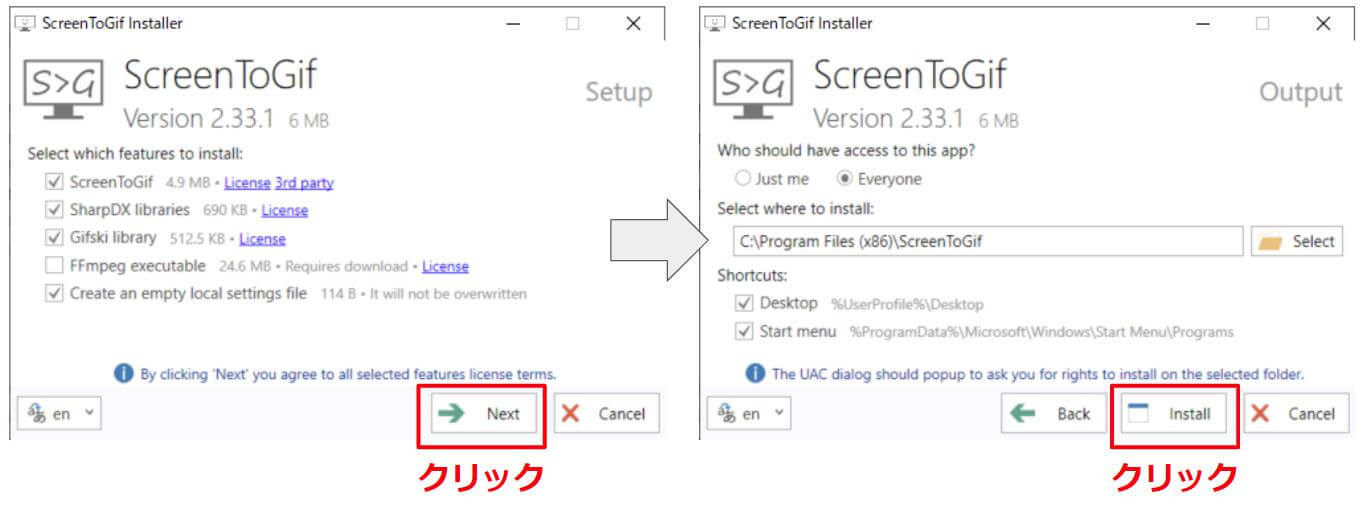
ダウンロードしたファイルを開き、「Next」「Install」をクリックしてインストールを始めます。

その後、コンピューターにアプリをインストールするか聞かれますので、「はい」としてインストールを完了させてください。
インストールが完了したら「Finish」とします。
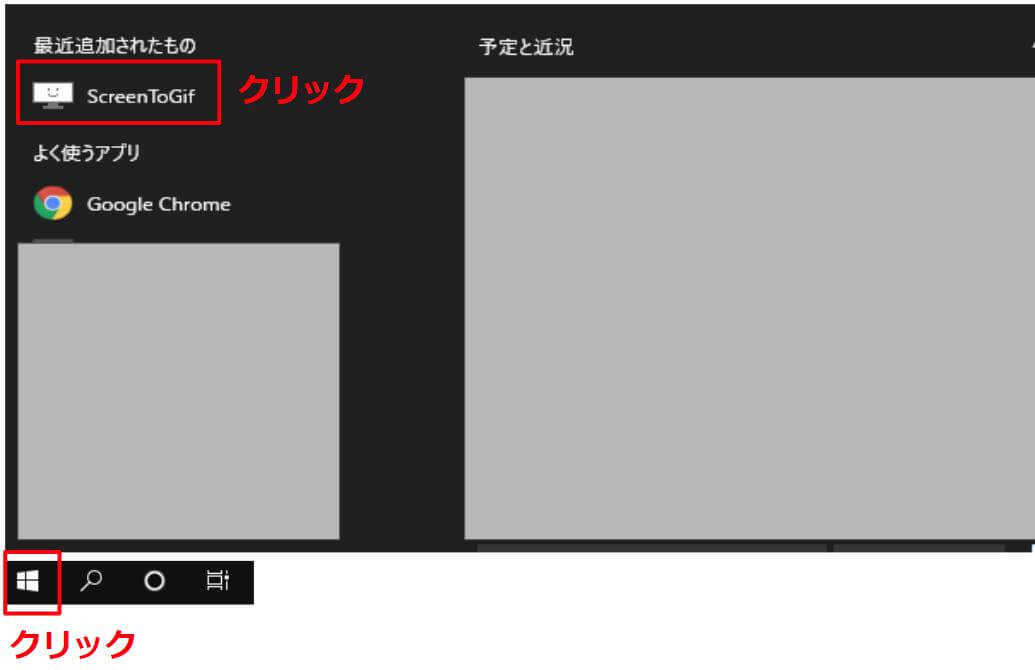
インストールしたら画面左下のWINDOWSアイコンをクリックすると「最近追加されたもの」の項目にScreenToGifが出ますので、そちらをクリックして立ち上げます。

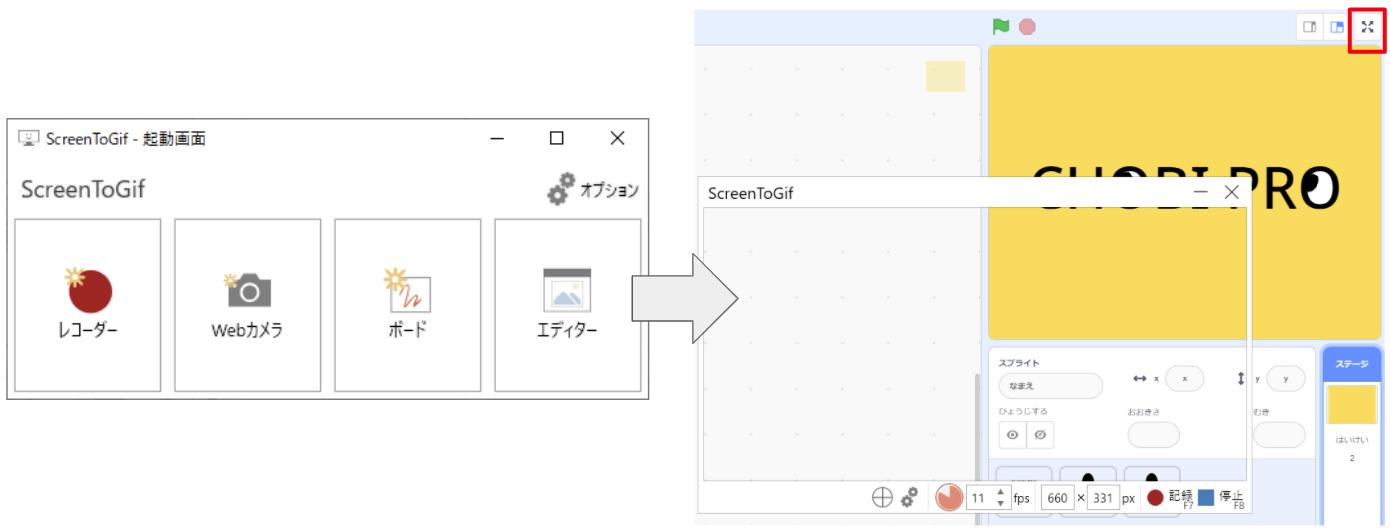
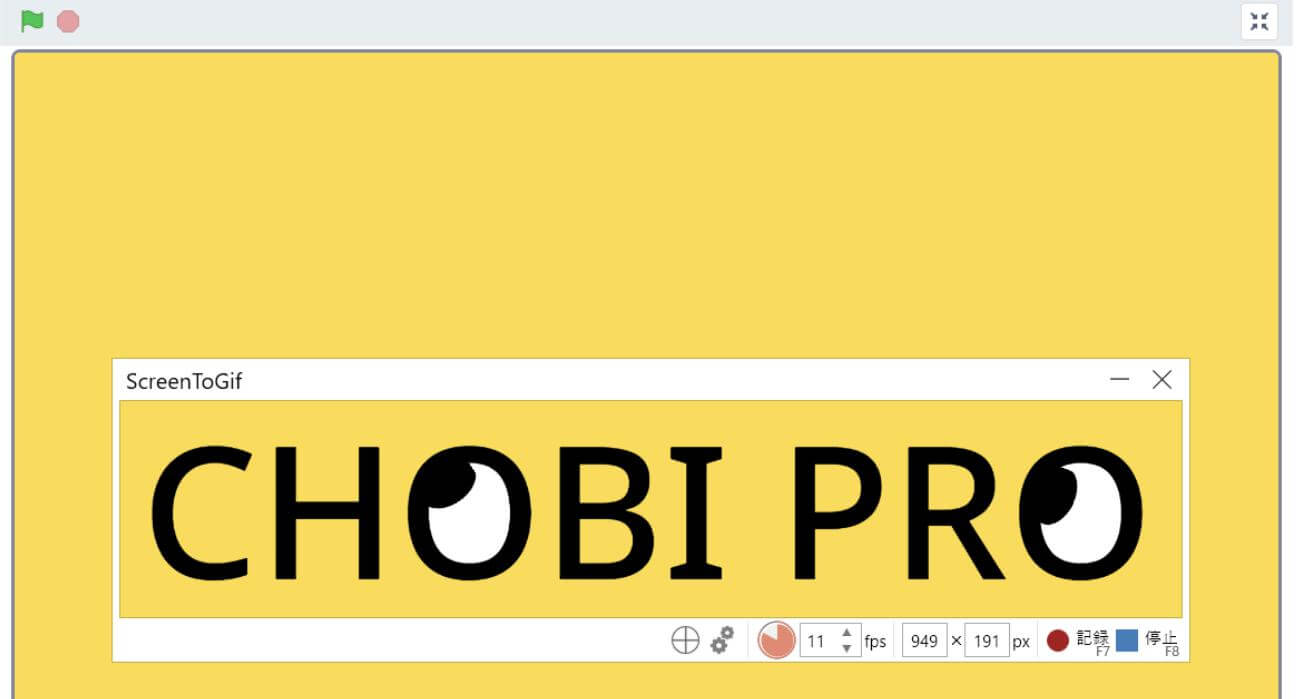
レコーダーをクリックすると、「ScreenToGif」と書かれた枠が出てきます。この枠内のものをGifにできます。
Scratchの右上の4つの矢印が書かれたアイコンは画面を全画面にできますので、そちらをクリックし、枠のサイズも調節します。

「記録」で記録開始、「停止」で止まります。

その後少したつと、gifデータになる前のタイムラインに沿ったファイルが出てきます。
こちらはいらない部分は選択してdeleteキーを押すなどして調整できます。
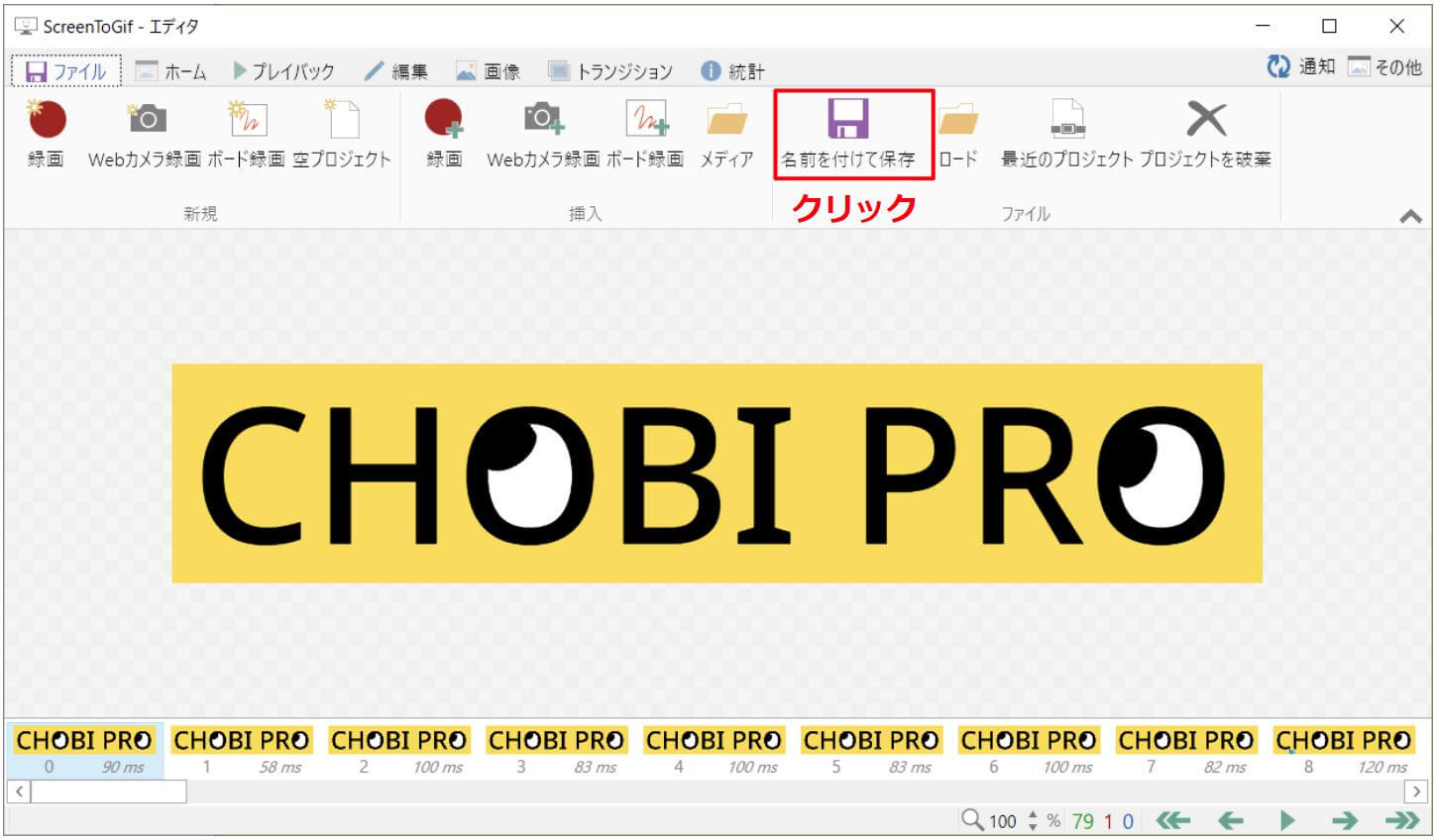
問題なければ「名前を付けて保存」をクリックしましょう。

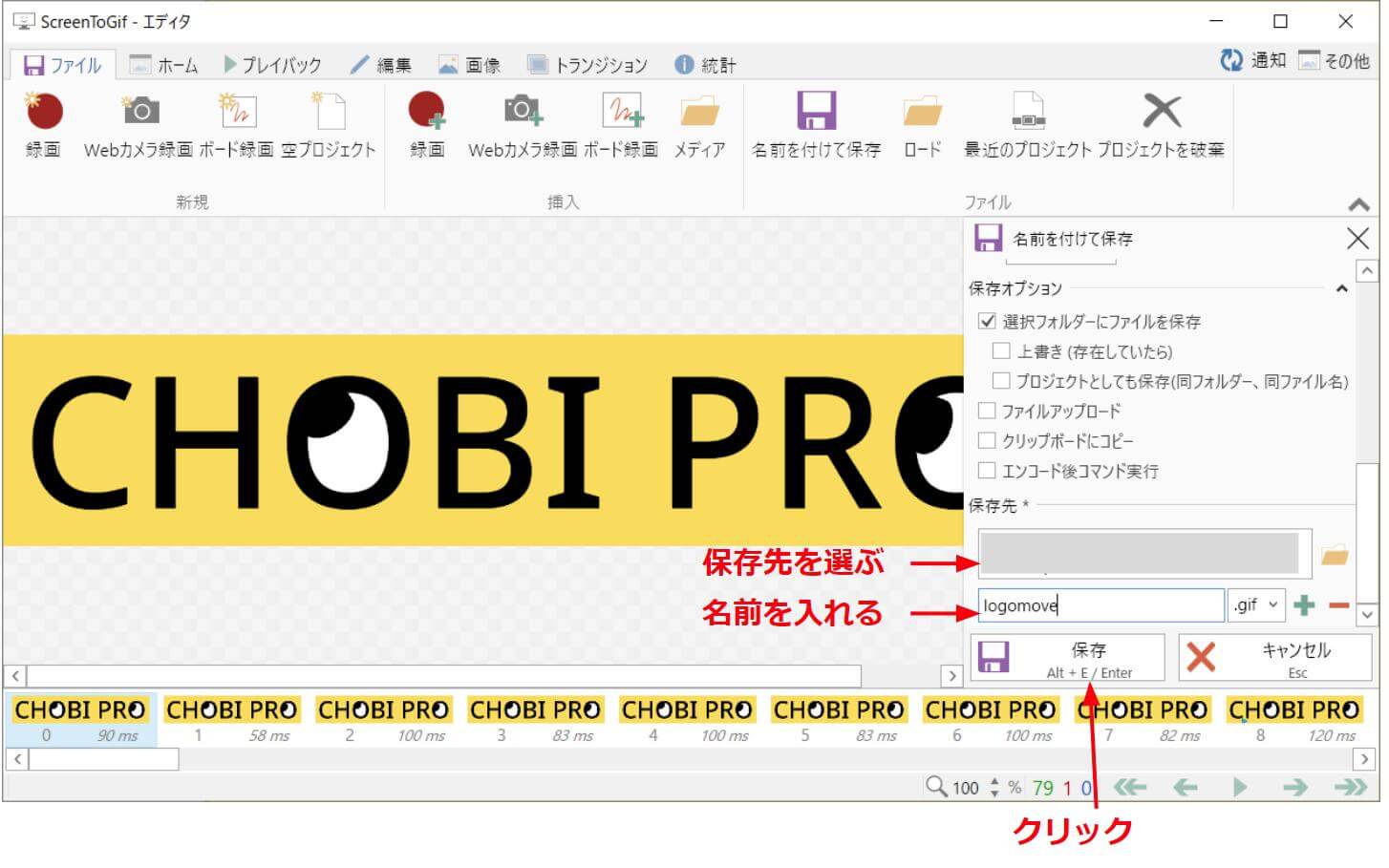
右端中央のエリアで保存先とファイル名を決めて「保存」をクリックします。

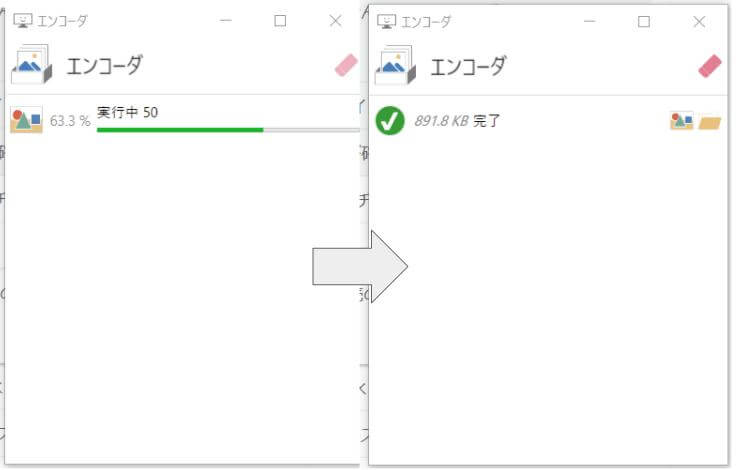
ファイルがエンコーダされ、完了と出たらgif作成完了です。

出来たファイルをインターネットブラウザにドラッグ&ドロップすれば動きを見れますし、サイトにUPすればサイトの記事に貼ることができます。
まとめ
Scratchを使って動くロゴを作り、ScreenToGifでgifデータにする方法を説明しました。
使い方次第で様々な動きをgifファイルにできますので、是非使ってみてください。

